-
display girdcss 2023. 7. 5. 15:42반응형
gird의 기본 구조
gird container : 부모 요소로 gird의 영향을 받는 전체 영역
gird item : 자식 요소로 gird의 속성에 따라 각각의 아이템들이 배치되는 것
gird 용어

1분 코딩님의 정리 그리드 컨테이너(grid container)
: display gird를 적용하는 영역으로 gird의 영향을 받는 전체 영역
그리드 아이템(grid item)
: grid container의 자식요소로 아이템들이 grid의 규칙에 맞게 배치됨
그리드 트랙(grid track)
: gird의 행row과 열column
그리드 셀(grid cell)
: grid 한칸을 의미하며 grid item 하나가 들어있는 가상의 영역을 말함
그리드 라인(grid line)
: grid cell을 구분하는 라인
그리드 번호(grid number)
: grid line의 각 번호
그리드 갭(grid gap)
: grid cell 사이의 간격
그리드 영역(grid area)
: grid line으로 둘러싸인 사각형 영역으로 grid cell의 집합
container에 적용하는 속성
- display
display: grid;
: 아이템들이 block요소라면 display: gird; 속성을 줘도 변화는 없음
display: inline-grid;
: inline-block처럼 동작함
: 아이템의 배치와 관련있기 보다는 컨테이너가 주변 요소들과 어우러질지를 결정함
- grid-template-rows / grid-template-columns
: 컨테이너의 grid-track의 크기를 지정해주는 속성
: 여러가지 단위를 사용할 수 있고 단위를 섞어서도 사용 가능
grid-template-rows
: 행rows의 배치
grid-template-columns
: 열column의 배치
.container { grid-template-columns: 200px 200px 500px; /* grid-template-columns: 1fr 1fr 1fr */ /* grid-template-columns: repeat(3, 1fr) */ /* grid-template-columns: 200px 1fr */ /* grid-template-columns: 100px 200px auto */ grid-template-rows: 200px 200px 500px; /* grid-template-rows: 1fr 1fr 1fr */ /* grid-template-rows: repeat(3, 1fr) */ /* grid-template-rows: 200px 1fr */ /* grid-template-rows: 100px 200px auto */ }- grid-template-rows / grid-template-columns에 사용되는 속성
repeat 함수
: 반복되는 값을 자동으로 처리해주는 함수
: repeat(반복횟수, 반복값)
: 즉, repeat(5, 1fr)은 1fr, 1fr, 1fr, 1fr, 1fr과 같음
: repeat(3, 1fr, 2fr, 3fr)과 같은 형식도 가능
minmax 함수
: 최솟값 최댓값을 지정하는 함수
: minmax(100px, auto)는 최소한 100px 최대한 자동auto으로 늘어나게라는 의미
: 즉 rows이면 내용이 아무리 작더라도 너비가 최소 100px 최대 자동으로 늘어나야하고 colums면 아무리 내용이 작더라도 높이가 최소 100px 최대 자동으로 늘어나야한다는 의미
auto-fill / auto-fit
: column의 개수를 미리 정하지 않고 설정된 너비로 최대한의 셀을 채움
: auto-fill은 설정된 너비만큼 채우고 남는 공간이 있으면 남겨둠
: auto-fit은 설정된 너비만큼 채우고 남는 공간이 있으면 꽉 차게 채움
row-gap / column-gap / gap
: grid cell의 간격을 설정함
- grid-auto-rows / grid-auto-columns
: grid-template-rows grid-template-colums의 통제를 벗어난 위치에 있는 트랙의 크기를 지정하는 속성
: 즉, rows나 colums의 개수를 알 수 없을 때 사용하며 굳이 반복 횟수를 지정해주지 않아도 알아서 처리됨
- align-items :아이템들을 세로축 방향으로 정렬
stretch
start
center
end
- justify-items :아이템들을 가로축 방향으로 정렬
stretch
start
center
end
- place-items
: align-items와 justify-items를 같이 쓸 수 있는 단축 속성
: align-items, justify-items 순서로 작성
- align-content : 그리드 아이템들의 높이값을 모두 합한 값이 그리드 컨테이너의 높이보다 작을 떄 아이템들을 통째로 정렬
stretch
start
center
end
space-between
space-around
space-evenly
- justify-content : 그리드 아이템들의 너비값을 모두 합한 값이 그리드 컨테이너의 너비보다 작을 떄 아이템들을 통째로 정렬
stretch
start
center
end
space-between
space-around
space-evenly
- place-content
: align-content와 justify-content를 같이 쓸 수 있는 단축 속성
: align-content, justify-content 순서로 작성
grid item에 적용하는 속성
- grid-column-start / grid-column-end / grid-column / grid-row-start / grid-row-end / grid-row
: 각 셀의 영역을 지정함
: grid-line에 매겨진 번호에 따라 column과 row의 범위를 결정
: start는 시작번호 end는 끝번호
: grid-column과 grid-row는 축약형으로 1 / 2 이렇게 나타냄

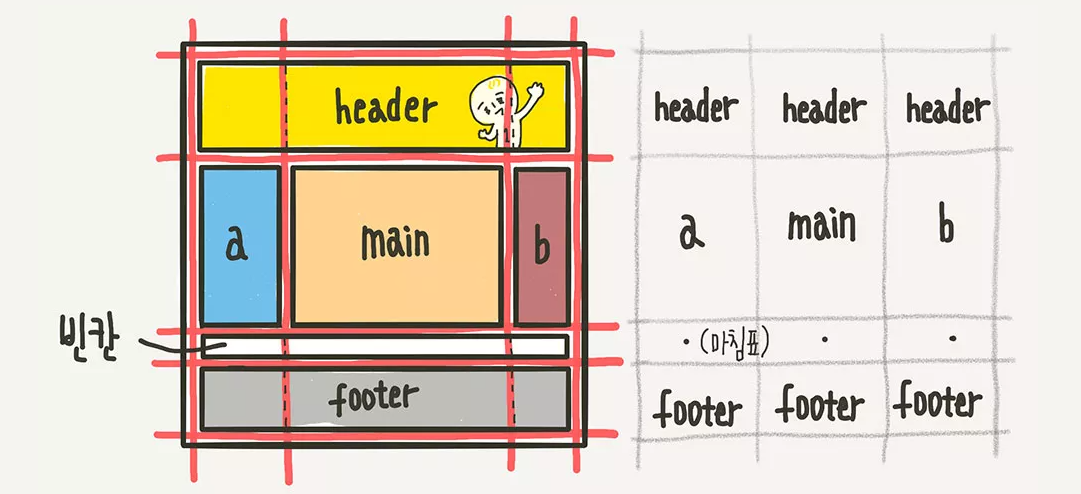
1분 코딩님의 정리 - grid-template-areas
: 각 영역에 이름을 붙이고 그 이름을 사용하여 배치하는 방법
: 아래의 형태로 각자 차지하는 셀의 개수만큼 해당 위치에 이름을 작성
: 각 셀마다 공백을 하나씩 넣어 구분
: 해당 아이템 요소에 grid-area 속성으로 이름을 지정하여 각 영역을 매칭시킴(이름값에 따옴표가 없는 것에 주의 !)

1분 코딩님의 정리 .container { grid-template-areas: "header header header" " a main b " " . . . " "footer footer footer"; }.header { grid-area: header; } .sidebar-a { grid-area: a; } .main-content { grid-area: main; } .sidebar-b { grid-area: b; } .footer { grid-area: footer; }- grid-auto-flow
: 아이템이 자동 배치되는 흐름을 결정하는 속성
- align-self
: 해당 아이템을 세로방향으로 정렬
stretch
start
center
end
- justify-self
: 해당 아이템을 가로방향으로 정렬
stretch
start
center
end
- place-self
: align-self와 justify-self를 같이 쓸 수 있는 단축 속성
: align-self, justify-self 순서로 작성
참고
반응형'css' 카테고리의 다른 글
overflow 속성(visible, hidden, scroll, auto) (0) 2023.07.21 white-space 속성(nomal, nowrap, pre, pre-wrap, pre-line) (0) 2023.07.21 table에 border-radius 적용하기(table 테두리 둥글게 만들기) (0) 2023.07.05 css로 화살표, 삼각형 기호 만들기 (0) 2023.07.04 웹 접근성에 준수하며 table 만들기 (0) 2023.06.27